登場キャラクタ紹介です。
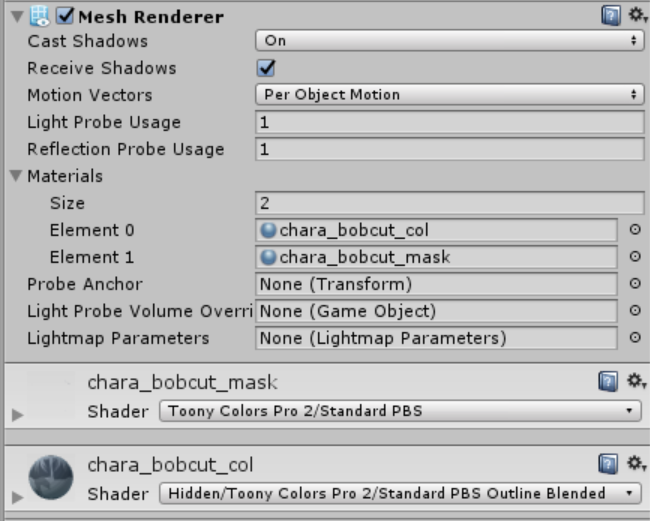
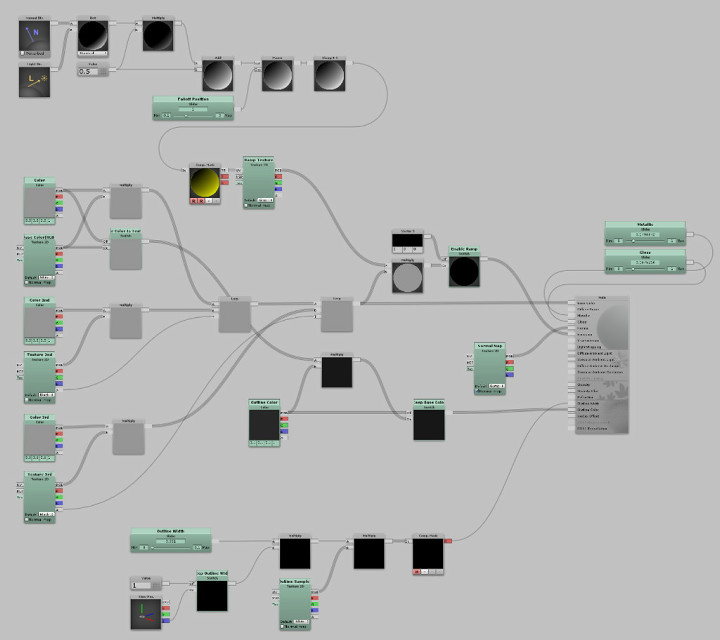
キャラクタのシェーダーは基本Unityちゃんシェーダーを使ってます。
(一部Standard Shaderを併用しているメッシュもあります)
※画像はUnityのScene Viewのキャプチャのため、ゲーム画面とは見え方が異なります
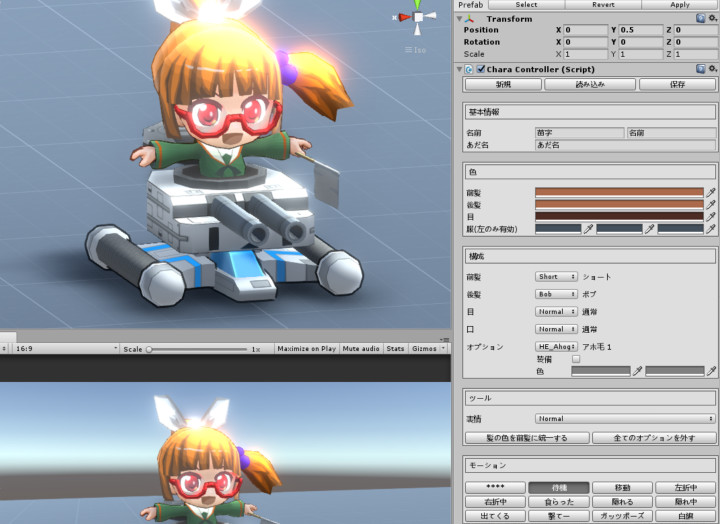
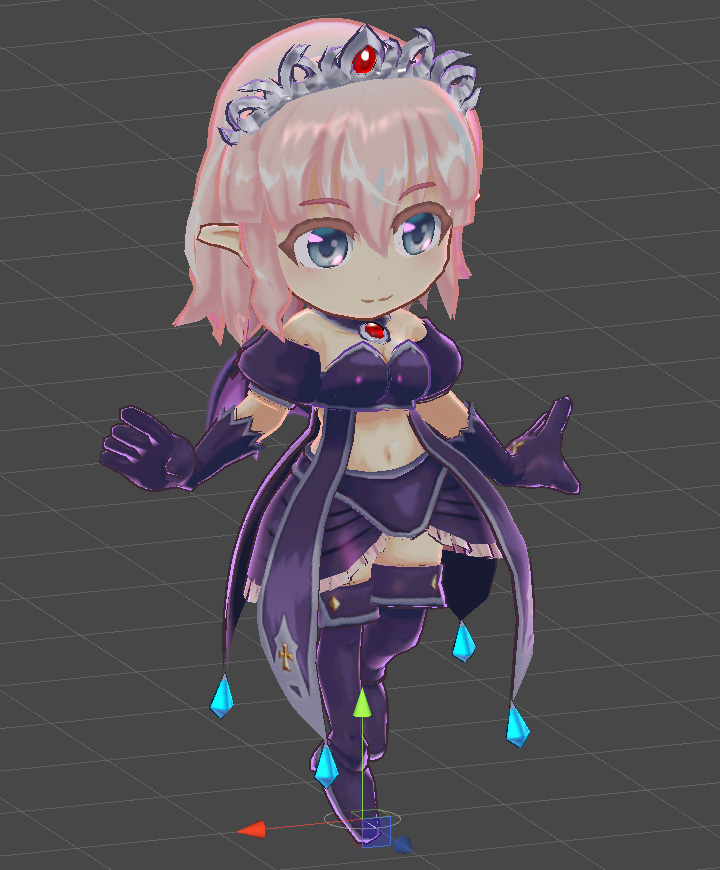
【ササリーヌ=NaNa=RB=アストロ】
このゲームの主人公。通称ササ姫、ササ子。
ササとかナナとかアストロとか気になるワードが…

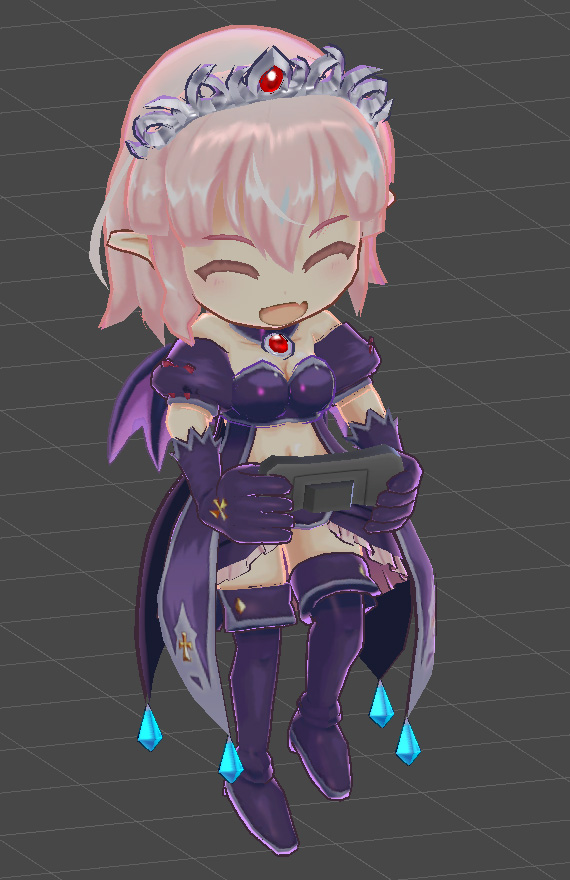
ゲーム中では操作キャラ以外にゲームの説明も兼ねて自らVTuber的なことをやっています。残念ながらしゃべりませんが。

参考までに実装はVTuber用のカメラでRenderTextureに描いてからuGUIで描画です。
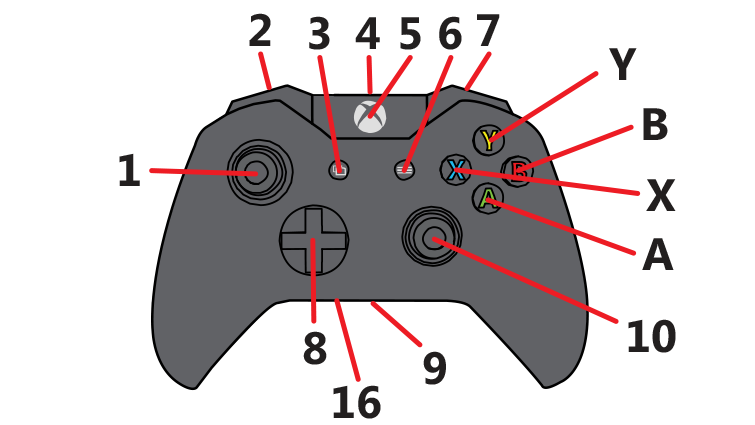
なお、ゲーム中にテンキーではない方の[1]~[8]を押すとVTuberササ姫のモーションが切り替わります。デバッグ機能が有効なままリリースしてもうた…

注目すべきは手に持っているモノです。一見ゲームパッドに見えますが、じつは…?

今回揺れモノはUnity-chan SpringBone を採用しました。
(ドラスティースピアの主人公ドラ子はDynamic Boneです)
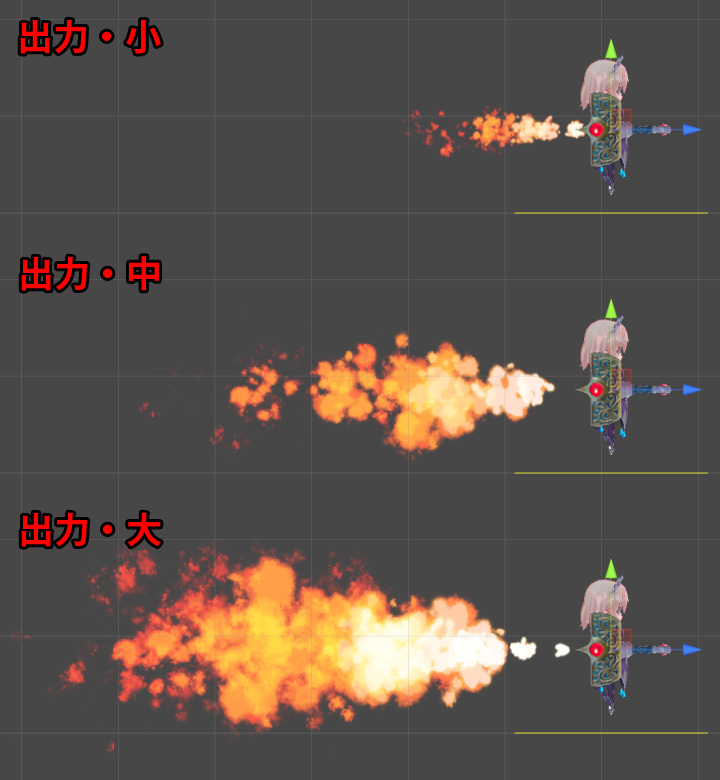
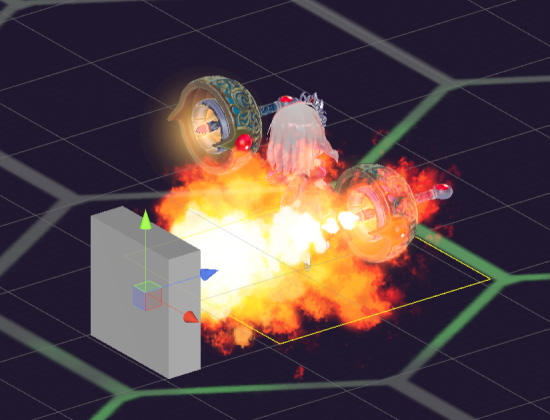
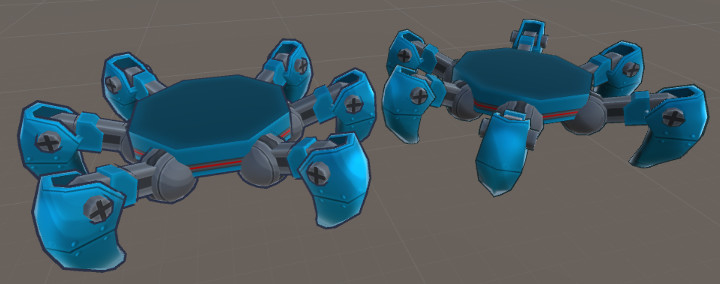
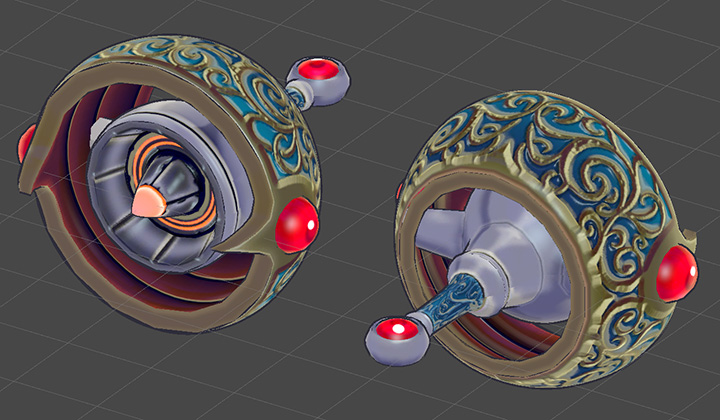
【ホーリーバーニア】
ササ姫の移動手段であり攻撃手段でもあるスペシャルな兵装。
動力源等全てまだ考えてない不明で、今後明らかになる予定です。

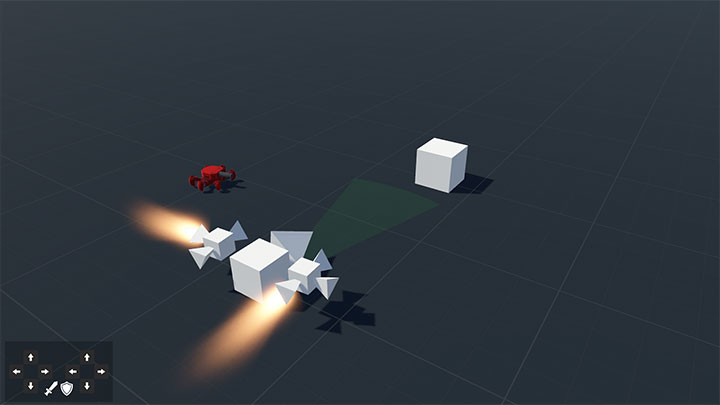
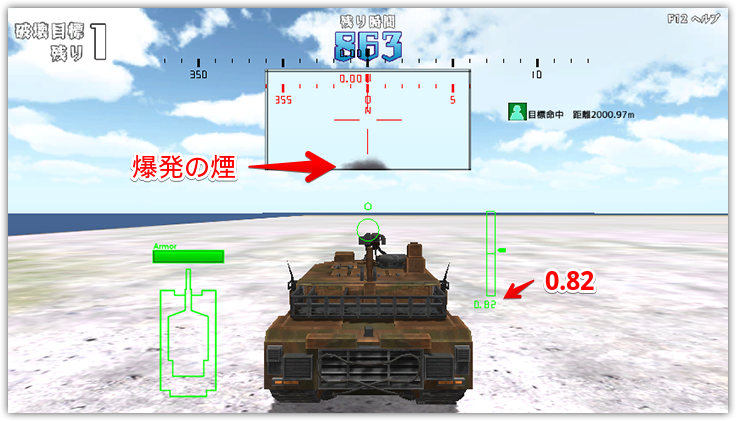
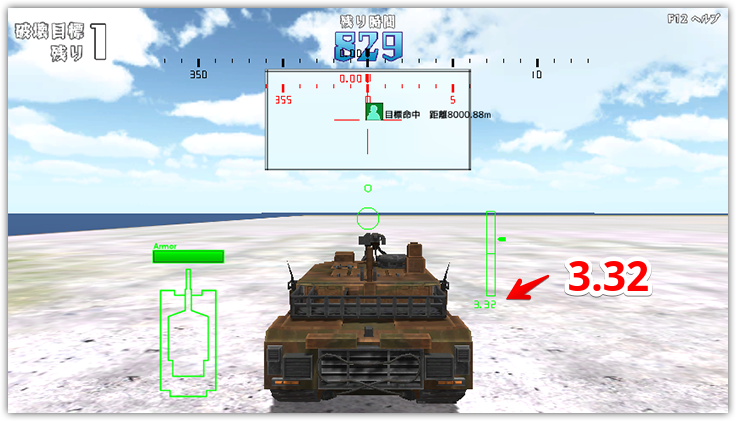
【ゴースト】
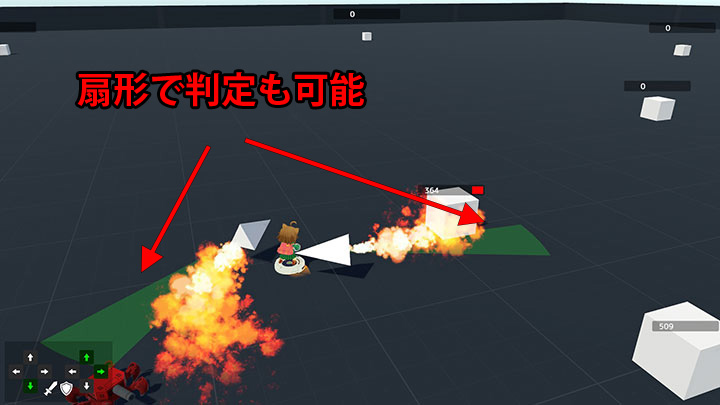
今回のやられ役です。よく燃えます。
もっと大量に出してガンガン燃やしたかった…
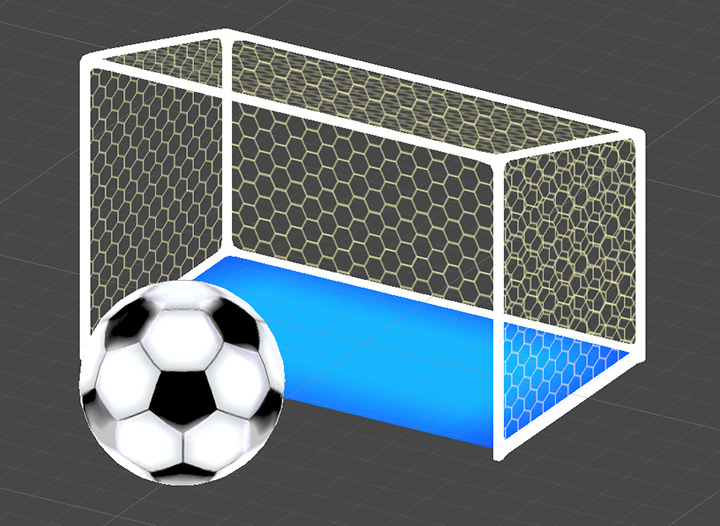
【サッカーボール&ゴール】
ゲーム開始直後のフリータイム時に置いてあります。ボールはササ姫の体当たりで動かせます。ちゃんとゴール判定を入れてミニゲーム的な感じにしたかったんですが、時間切れで実装ならず。
【???】
悪魔城ドラキュラに出ていそうなアレですが、時間が足りず登場ならず。
ボスの巨大コウモリはドラスティースピアで登場したモデルなので省略。
小コウモリに分裂して移動する予定でしたが、時間が足りず(ry
以上、登場キャラクタの紹介でした。
今回も魅力的なキャラに助けられ、まだ未完成なゲームながらも何かしらの可能性を感じられるような内容になったと思っています。