本日のC94で新作「キャッスルバーニア」のPILOT EditionをEasyGameStationさんのところで委託販売して頂きます(場所は1日目 西ら-27a)。
ゲームはこんな感じですが、実際のゲームはここまで作れていません…特にUnityのTimelineで作った演出はゲームに反映できませんでした。この辺については恒例の反省会で詳細(いいわけ)を書く予定でいます。

そんなわけで
ドラスティースピアPE2反省会(今更なのでダイジェスト版)
ざっくりですが良かったところ
悪かったところ
でしょうか。まぁ急造したゲームシステムは未成熟ですし、ステージ構成はまだまだ見直す必要があります。この辺は今後に期待してください。
今回も技術的に特筆すべき所はありませんが
プロトタイプ(1vs1の対戦タイプ)
↓
PE1(レールシューティング化)
↓
PE2(複数ステージ+演出)
と短期間で色々追加したのもありソースコードがかなりよろしくい状態なので、スクラップ&ビルドの精神で最新のUnityで作り直すつもりです。その際、何か新しい実装方法で出てくれば発表していきたいと思います。Unity 2018 になれば「C# Job System」「ECS」等色々チャレンジ出来そうですし。
Unite 2018のタイミングでUnity 2018 のβが取れるといいんですが、Unityが新しくなる度に使っていたAsset StoreのAssetが対応してくれるか心配になったりも。まさか Shader Forge がサポート終了になるとは…
おまたせしました!
ドラスティースピアPE2を公開しました!
こちらからダウンロードできます
※公開当初はPVを同梱していましたが、現在はPV抜き版に差し替わっています
また、キャラデザの方がLINEスタンプと着せ替えを公開中です。
かわいいキャラで使いやすい日常会話 – LINE スタンプ – LINE STORE
どらすてぃースキン – LINE 着せかえ – LINE STORE
まだゲームは完成していませんが、是非こちらもどうぞ!
C93お疲れ様でした。
「ドラスティースピア -PILOT EDITION 2-」がなんとか間に合ってよかった…
実は12/22にバックアップ用のNASのHDDが壊れ、12/24には作業PCが起動しなくなる(SSDのブート領域だけ壊れた模様)メカトラブルが発生しまして。不幸中の幸いSSDは別PCで中身を吸い上げられたので大事には至りませんでしたが、改めてバックアップの重要性を再確認できました。
1月末までには「ドラスティースピア -PILOT EDITION 2-」のダウンロードができるように準備を進めています。
同時に恒例の反省会も書く予定ですが、技術的なことは別の場所(例えばQiitaとか)に書くかもしれません。
本日のコミケではC92で公開した「ドラスティースピア」の続きをEasyGameStationさんのところで委託販売して頂きます(場所は1日目東コ07b)。
ちなみにまだ未完成なので -PILOT EDITION 2- になります。
なにはともあれ、まずはPVを観て頂ければと思います。今回は曲が付いてますよ!
大きな変更点は
でしょうか。
攻撃方法が通常弾(無誘導)と誘導弾の二段構えになったり、なかなか取りづらかったアイテムは、ロックオンカーソルを合わせるとドラゴンに吸収されるようになりました。
また新たに「スキル」が追加されました。HP回復を回復したり別属性のドラゴンになったりできます。
具体的なゲーム内容については後日紹介していきたいと思います。
ちょっと時間が空いてしまいましたが、これまで書いていないドラスティースピアの開発に関係することについてです。
弾やヒットエフェクトはMagic Arsenal(Asset Store)を使いました。
ただパーティクル内のPoint Lightは無効にしています。
最終的な絵作りのために今回もPostProcessingStack(Asset Store)を使っています。
いつも通り Antialiasing、Ambient Occlusion、Bloom だけ設定・調整していますが、このパラメータ調整はいつも悩ましい…
PostProcessingStackのパラメータ調整についてはこの動画がお薦めです
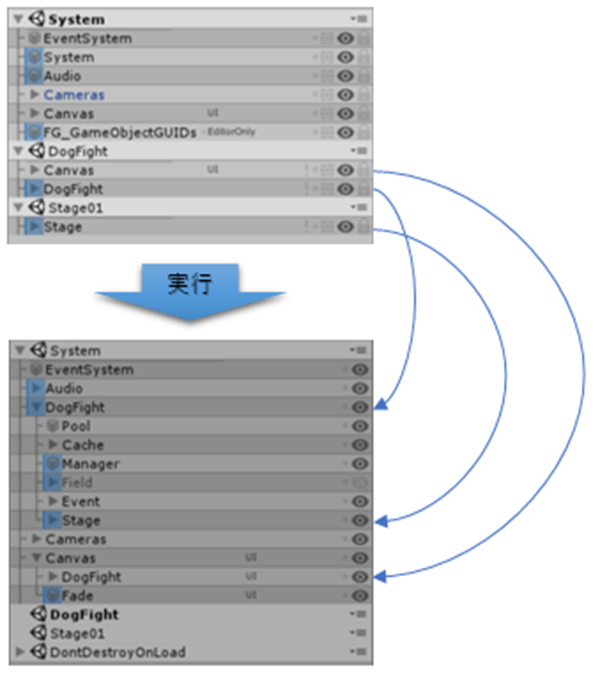
ドラスピのシーン構造は試作中だったマルチシーン構造を採用しました。
マルチシーン自体はUnity標準機能なので特筆することはありませんが、シーンをまたいだりすると何かと面倒そうだったので、SceneManager.LoadSceneでシーンを追加後、SceneManager.MoveGameObjectToSceneで全てSystemシーン内に移動しています。
まだ研究中なのでこのやり方がいいのかわかりませんが、せっかくのマルチシーンなのでうまくシーン分割して効率のいい開発体制にしたいところです。
今回もギリギリまで作業していたため、コミケ当日の早朝にDVDを焼くという慌ただしさだったので、焼く手間から解放されるダウンロードカード式も気になっています。有名なところだとconcaでしょうか。
conca(コンカ)
https://conca.cc/
ただ手間からは解放されますが、コストはDVD焼いた方が圧倒的に安いかなー
とりあえずドラスティースピアの反省会はこれで終了になります。
本編は鋭意開発中ですが完成時期については未定なので気長にお待ちくださいませー
ドラスティースピアのUIについてです。
PanzerStrike以降の作品はuGUIのみで作っています。
(PanzerStrikeのUIについてはこっちで書いています)
そして作るのが手間なところはアセットで対応しています。
ゲージ類は定番の「Energy Bar Toolkit(Asset Store)」を使っています。
今回のようなシンプルなバータイプのゲージならImageコンポーネントだけで作れますが、ずっとお世話になっているアセットなので反射的にインポートして使ってます。
フォント類はこれまた定番の「TextMesh Pro(Asset Store)」です。
無償になったことで、フォント描画についてはUnity標準と言っていいかと思います。
ただ事前にフォントを作成しておく必要があるので、使用する文字数によってはテクスチャサイズが大きくなる点だけは注意かと。
少し前にUnityインターハイブログで紹介されていたので、使い方等はこちらを参考にするといいと思います。
TextMesh Pro(テキストメッシュプロ)でテキストUIをカッコ良くしよう
http://inter-high-blog.unity3d.jp/2017/08/18/textmeshpro/
ロックオンカーソルの動きや会話ウィンドの移動+フェードのようなUIのアニメーションは全てスクリプトで書いていますが、スクリプトの場合は修正する度にビルドが走るので正直あまりお勧めできません(調整パラメータは最低限Inspectorで変更できるようにしておかないとビルド待ち地獄に…)。
アニメーション付けはUnity標準のAnimationを使うか、もしくはSpriteStudioのような外部ツールでもいいと思います。
OPTPiX SpriteStudio – ウェブテクノロジ
http://www.webtech.co.jp/spritestudio/
ドラスティースピア内の演出にありませんが、文字単位で動かしたい場合は「Typeface Animator(Asset Store)」を使うと楽です。ただしその場合TextMesh Proは使えないのでuGUI標準のTextコンポーネントを使うことになります。この辺は使い分ければいいと思います。
そろそろ書くネタもなくなってきたので、次回はこれまでに取り上げてこなかったその他のことについて書く予定です。
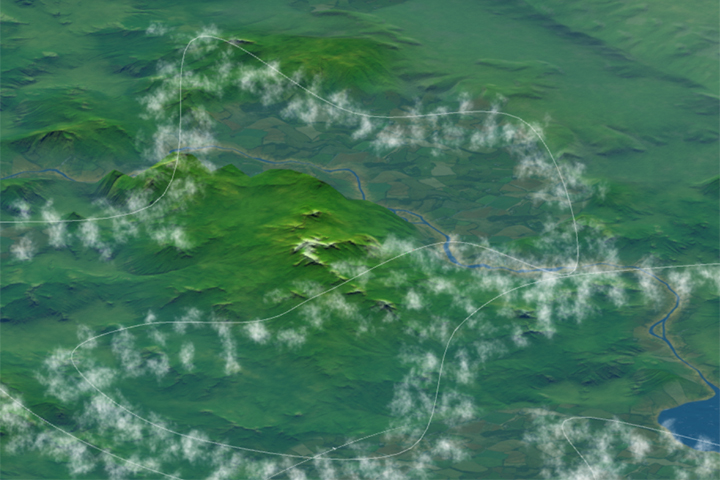
ドラスティースピアの背景についてです。
上空の雲は「3D Animated Clouds(Asset Store)」をガンガン配置しています。
といってもフィールド全体に配置するとさすがに描画負荷が上がるので、レーンの周辺のみに配置しています。

まぁそのせいでレーンの形や進行方向がわかってしまいます…
敵の配置もそうですが、今後の課題としてレール感がでないように先を見せないようにする何かしらの工夫は必要ですね。
当初は時間の都合「Volumetric Fog & Mist(Asset Store)」を使って雲の上のみのステージにしようと思ったんですが、試しに使って見た「Horizon[ON](Asset Store)」が予想以上にいい絵になったのでそのままHorizon[ON]を使うことにしました。
今回はHorizon[ON]で
の三種類を用意したんですが、切り替えの仕様が定まらず残念ながら昼のみ使うことにしました。そのせいでボス戦が白飛びして見づらかったり…
背景についてはやはり時間に沿ってリアルタイムに変化させたいので、もう少し色々試して見たいと思っています。時間経過系で試していない手持ちのアセットだと「UniStorm(Asset Store)」「Weather Maker(Asset Store)」「Instant Good Day(Asset Store)」があったりするので、これらのアセットの使用を含めて検討したいと思っています。
次回はUIついて書く予定です。
ドラスティースピアの登場キャラクタについてです。
コミケ前日に「ドラスティー」と名前が決まった模様
ちょっと頭の弱そうな子かもしれない…!?
名前は…まだない
サラマンダーよりずっと速いらしい
名前は…当然まだない
慣例に従うなら「クロ子」「黒ドラ」と呼ばれる予感…
開発中は見たまんまの「くらげ」「コウモリ」「トビウオ」と呼ばれてました。おそらく今後もそう呼ばれるでしょう…
これらキャラクタは全て「ユニティちゃんトゥーンシェーダー2.0」を使っています。Unityのセルルックでは一番使われているんじゃないかなー
動きの部分ではドラゴンの尻尾やドラ子の髪の毛には「Dynamic Bone(Asset Store)」を仕込んであります。
(ボーンの可視化には「Simple Bones Animation(Asset Store)」を使用しています)

ドラスティースピアではマテリアルの調整やモーション確認専用のモデルビューアープロジェクトを用意しています。
フルセットのゲームプロジェクトにビューアー専用のシーンを作る方法もありますが、Asset Storeで購入したアセットのライセンスの問題や、ビューアーに関係ないファイルを省きたいというのもあり、今は別プロジェクトにしています。
次回は背景について書く予定です。
ドラスティースピアのサウンドについてです。
ザコ戦の曲は Game Music Pack – SUITE(Asset Store) の rpg_09_loop を、
ボス戦の曲は Mega Game Music Collection(Asset Store) の Energy Hard Rock Pack から Let’s Rock(looped)を使わせてもらいました。
素材集の曲は色々な方が使われるので、良くも悪くも被ることが多いのがちょっと悩ましいところかも…
効果音は以前書いたとおり過去作品からの流用と
Universal Sound FX(Asset Store)
Ultimate Game Music Collection(Asset Store)
から使わせてもらいました。
過去作品の効果音も何かしらの素材集のものを使っていることが多いです。
(どうしてもイメージに合うものがない場合は自分で作ったりもしますが)
あと効果音を入れるタイミングは「とりあえず」でもいいので早め早めがいいと思います。なにせ見つからないときのピンチ感は半端ないので…
ちなみにゲーム開始時のこの演出は

「ドラゴンスピリット」のオマージュですw
ACドラゴンスピリット 実機プレイ ノーコンクリア
開発中も作業BGMとしてもヘビーローテションでしたが、ドラゴンつながりしかないんですよねw
次回は登場キャラクタについて書く予定です