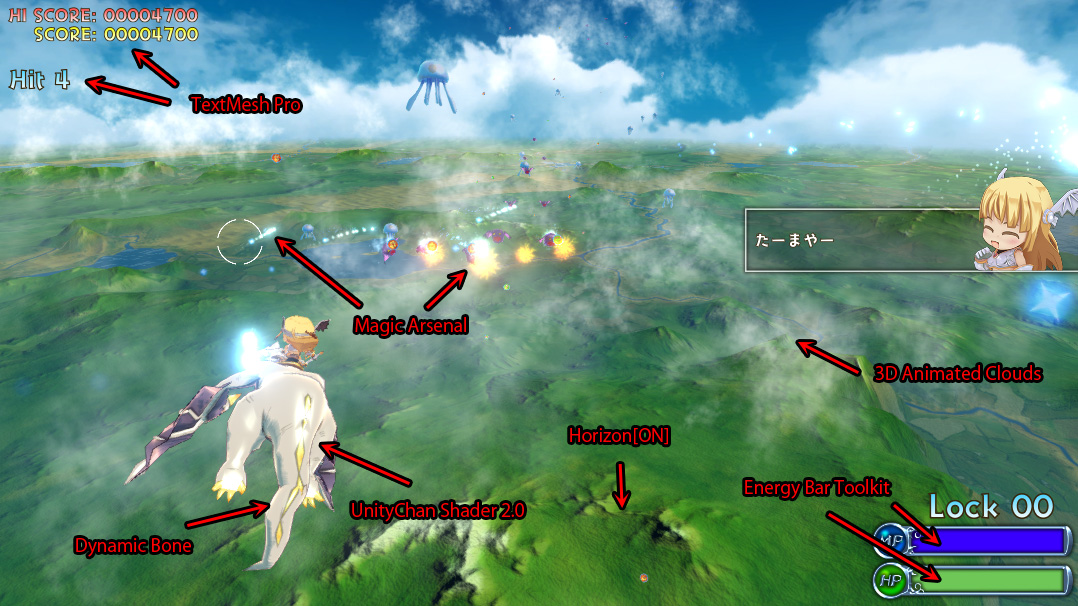
ドラスティースピアのゲームシステムは至ってシンプルで『ザコ戦』と『ボス戦』のみのレールシューティングです。
プレイヤーの操るドラゴンは
- MP残量によって威力が変わる「ショット」
- 緊急回避用の「ローリング」
が使えます。
ちなみにローリング中は無敵に加え移動速度が倍になるので、回避以外にも使いどころはあるかもしれません。
ザコ戦はタイムテーブルに従って敵(編隊)を登場させています。
一見ランダムっぽく見えますが、ランダムで登場するのはクラゲだけで、それ以外は一定のルールに則って登場するようにしています。なお敵を早く倒せば次が早く出てくる早回しにはなっていません。
しかしこのザコ戦ですが、実は後から追加した要素で、これが後々色々と問題を起こすことになりました(※これについてはまた別の話題で書きます)
攻守交代によるボス戦のプロトタイプは随分前に作っていました。
(去年の9月頃だったと思います)

ちなみにこの攻守交代の元ネタは「Wing War」ですw
Wing War – Sega Arcade – HD – YouTube
これをドラゴンでやってみよう!って話になり、結果今のボス戦っぽい感じのものが出来ました。

この段階ではドラゴンのモデルはこれを使わせてもらいました。
Animated Witch and Dragon Monster(Asset Store)
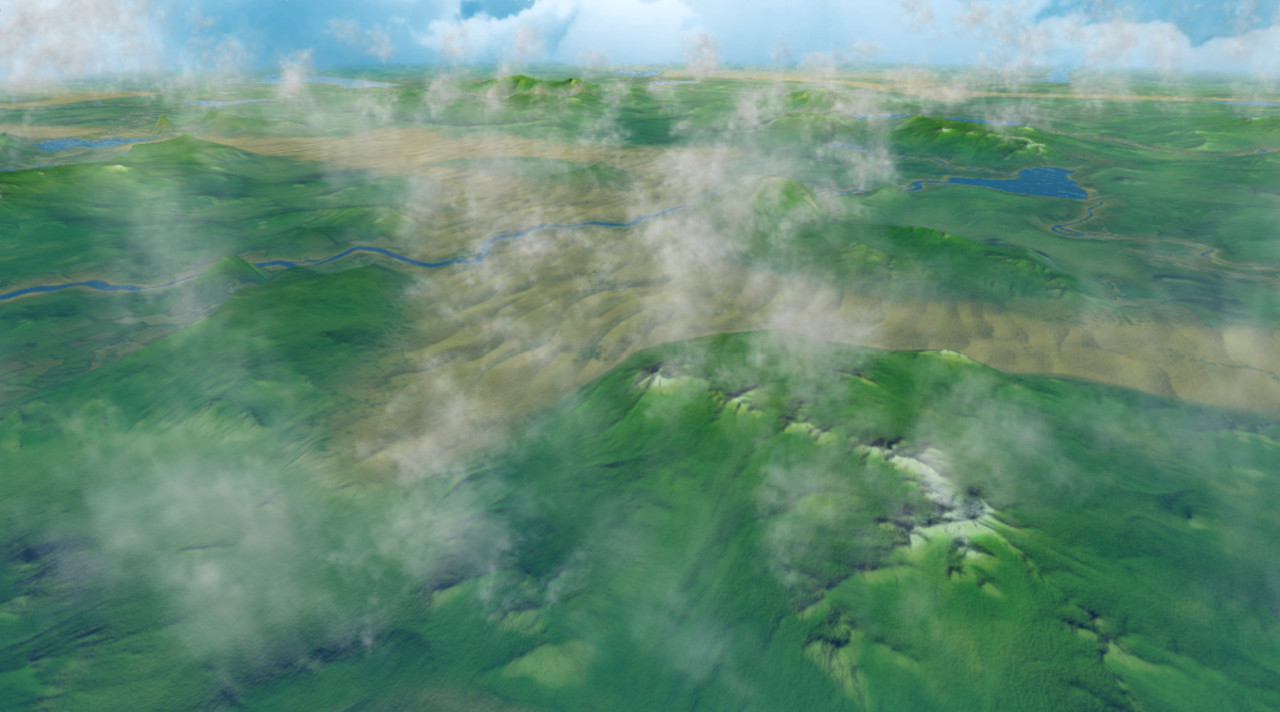
背景の『がんばれーる』でも使ったこれです
First Fantasy for Mobile(Asset Store)
さらに、奥に進んでいくだけでは見た目の変化が少ないので、左右旋回や上下アップダウンを入れられるレールシューティングにしたものこの時だったと思います。
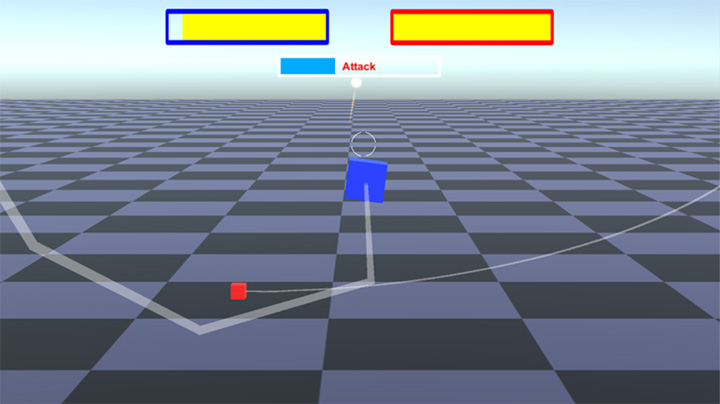
レールにはDOTween Proを使い、事前にシーン上に設定したパス上をプレイヤードラゴンやボスが移動します。

こんな感じにDOTweenでWaypointを設定してパスを作成しています。
ちなみにこのパスを1周するに約9分程度かかります。
次回はレールシューティングあるある(?)を書く予定です。