方針の補足の続き。
積極的に使います!そのための Asset Store!
特に一人で作っている時は強い味方になってくれます!
スウィンぐるんでは
- Console Pro
- QHierarchy
- SRDebugger
- TextMesh Pro
- UIWidgets
- Vectrosity
- Sci-Fi Arsenal
- Universal Sound FX
- SOUND ATELIER
を使っています。
※プロジェクト内にはこれ以外のAssetも入っていたりはするんですが、入れただけで使っていないものも結構あります。
Console Pro・QHierarchy・SRDebuggerは大体どのプロジェクトでも使ってます。
どれも有名Assetだと思うので、改めて説明する必要はありませんね。
SRDebuggerは最新のUNIBOOK6でも紹介されているので、気になった方はそちらを読んで見るのもいいと思います。
UNIBOOK 6 情報【C90 – 3日目西f-21a】 – 日本Androidの会 Unity部
TextMesh Proは当初使うつもりはなかったんですが、開発途中からメニューやメッセージが増え、メッセージごとにテクスチャを作るのが面倒になったので導入しました。
導入後はかなり省力化になりましたし、扱いも簡単なので今後他のプロジェクトでも積極的に使いたいAssetの一つになりました。
導入に際して↓のサイトを参考にさせてもらいました。
UnityのText Mesh Proアセットで日本語を使うときの手順 – Qiita
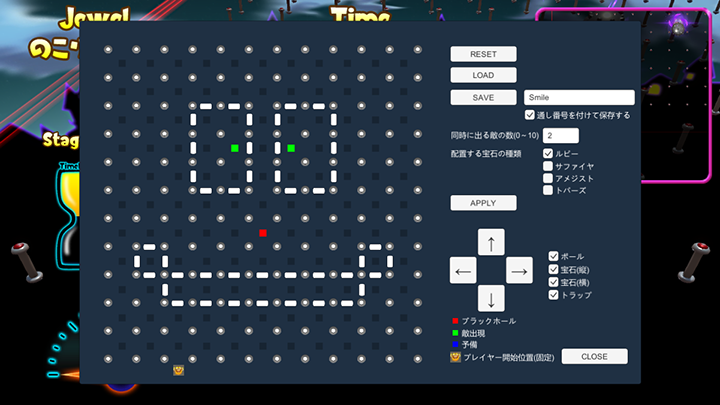
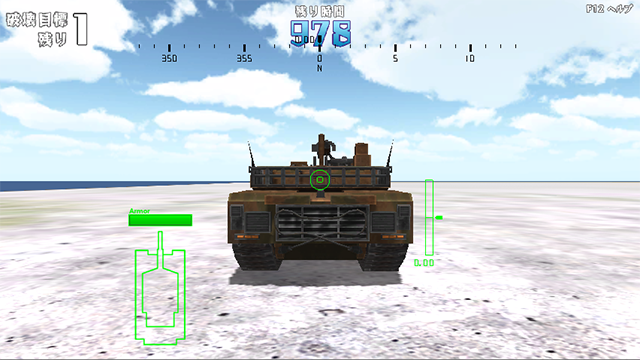
UIWidgetsはサクッとUIを準備したいときに使っています。開発中のUIで使っているのでスウィンぐるんのゲーム本編ではほとんど出てきません。
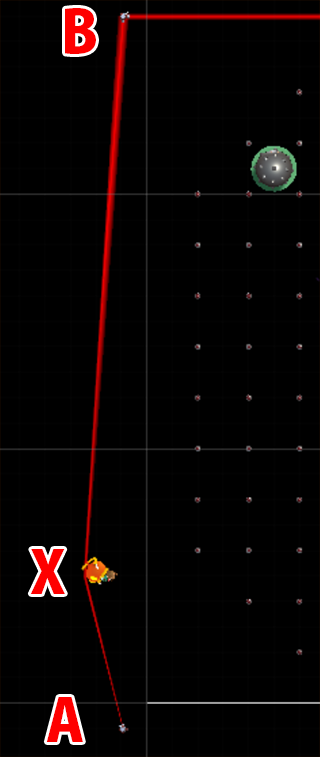
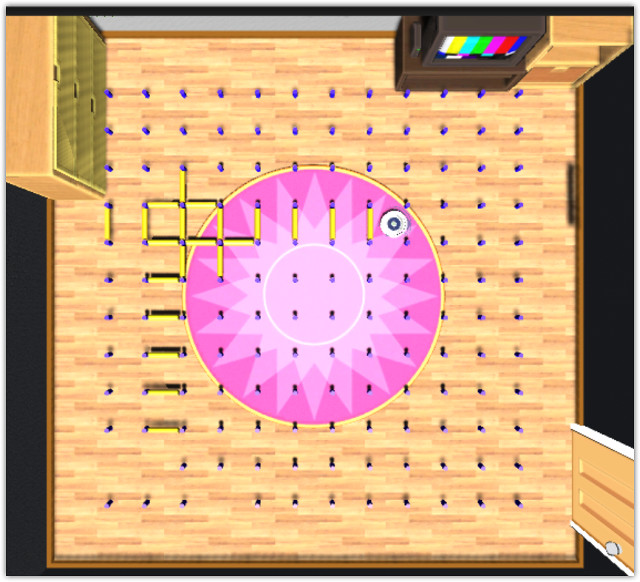
Vectrosityは周囲のリングロープを描画しています。
試作版のように部屋の中だったら壁でターンすればよかったんですが、今のような謎空間だと接触するものがないので急遽リングロープ的なものを配置しました。

Line RendererやCylinderを細長くして描画しても良かったんですが、ロープでバウンドする処理の都合、スクリプトから簡単に制御・描画できるVectrosityを使いました。
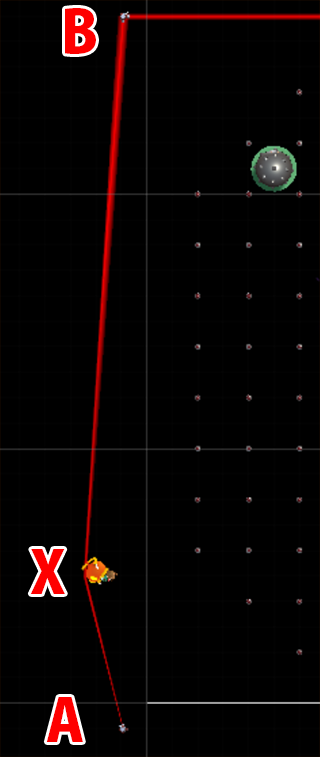
ちなみにバウンド時のロープの描画は、ロープを常に A、X、Bの3点でつなぐように描画し、ルン子が接触していない場合は X=Aとして、ルン子が接触した場合は接触点をXとして描画することでロープを曲げています。

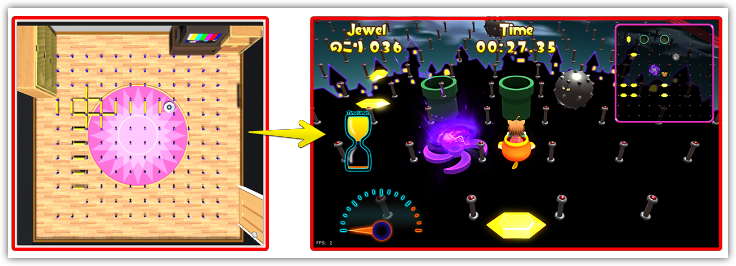
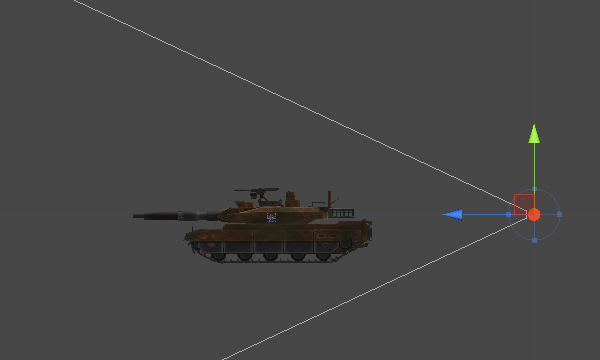
Sci-Fi Arsenalはゲーム中のたつまき・シールドのエフェクトとして使っています。
パーティクルは自分で作り始めると時間泥棒になりやすいので、Asset Storeで雰囲気が合うのが見つかると非常に助かります。
Universal Sound FX・SOUND ATELIERは毎度助けられている曲&効果音集です。
DustShootersやPanzerStrikeの効果音にも使わせてもらってます。
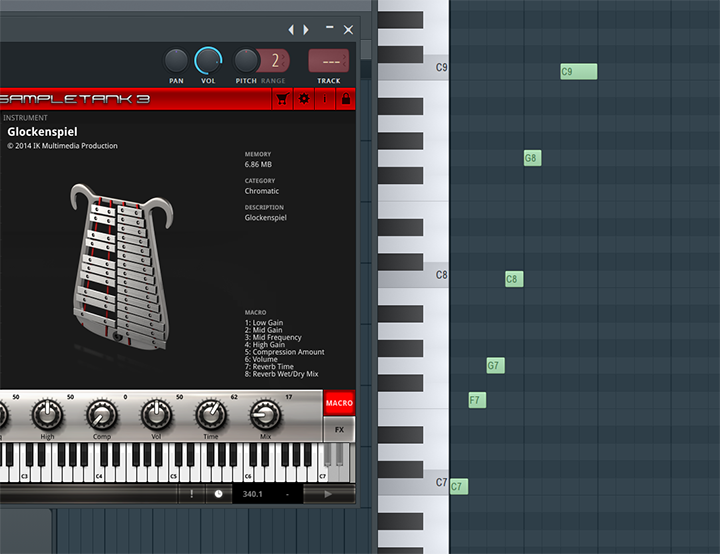
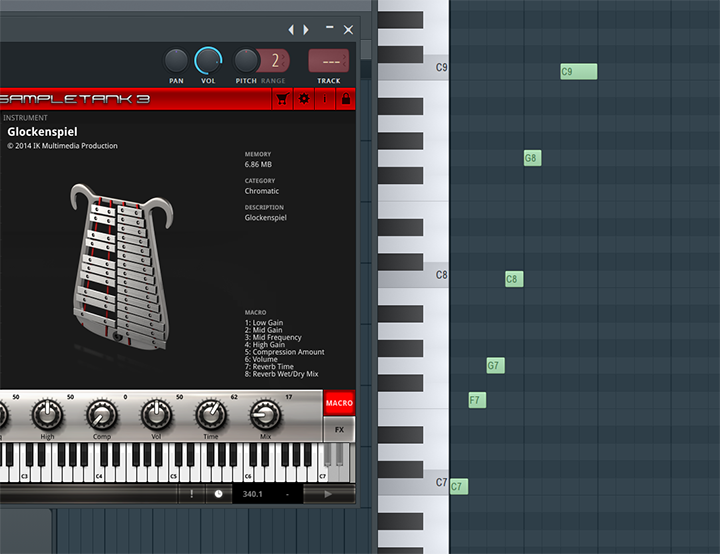
ただ、どうしてもイメージと合う音が見つからない場合は自分で作っています。例えば宝石を開いたときの音はグロッケンシュピールをC5→C7と駆け上がっている音だったりします。
※ピアノロールはC7→C9になってますが、実際の音はC5→C7です。

なお効果音もパーティクル同様に自分で作り始めると時間泥棒になるので要注意だと思いますが、合うものを探す時間もかなりかかるので難しいところです。
最後に使用を断念したAssetとしてEasy Save 2があります。
一部のテスト環境でMoodkieSecurity.dllがノートンで隔離されるケースが発生したためです。
データの保存だけなら特に難しいこともないので、スウィンぐるんではデータをJson+暗号化し、.NETのSystem.IO.File.WriteAllLinesで保存してますが、マルチプラットフォーム運用を考えるなら Easy Save 2 のようなマルチプラットフォームの保存に対応した Asset に任せるのが楽だと思います。
実際、スウィンぐるんの Windows Store アプリ版も検討していますが、セキュリティやランタイムが WinRT と変更になる都合、修正作業が発生してしまいます。
(続く)