今回初めてレールシューティングを作ってみたんですが、単にパスに沿って移動してるだけだからそれほど難しくはないだろうーと思ったら大間違いだった!というお話しです。
実際はレールシューティングに特化した問題ではありませんが、現状でも残っている内容なので「今後の課題」として書いておこうと思います。
1.相対速度が速すぎる
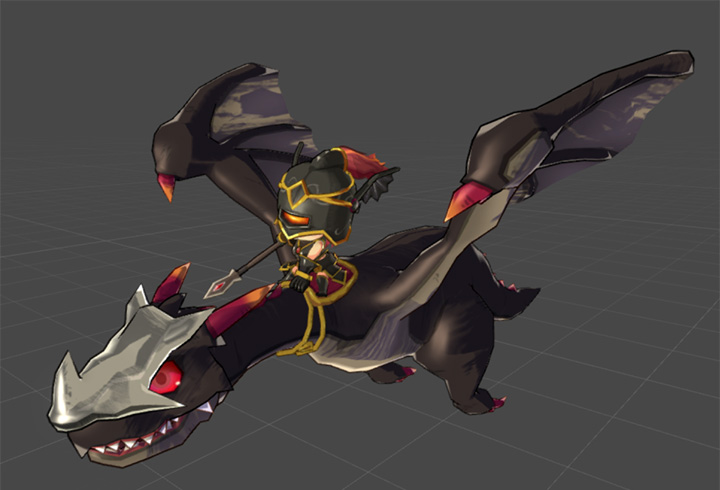
プレイヤードラゴン(以降自機)は結構な速度で移動しています。これは
上空1000mを飛んでいるときにこれくらい背景が
移動しているように見えるといいなー
という見た目だけで速度を調整したからですw
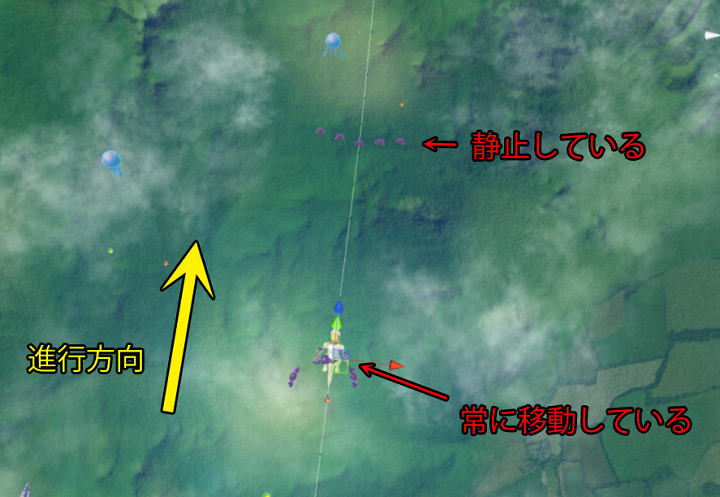
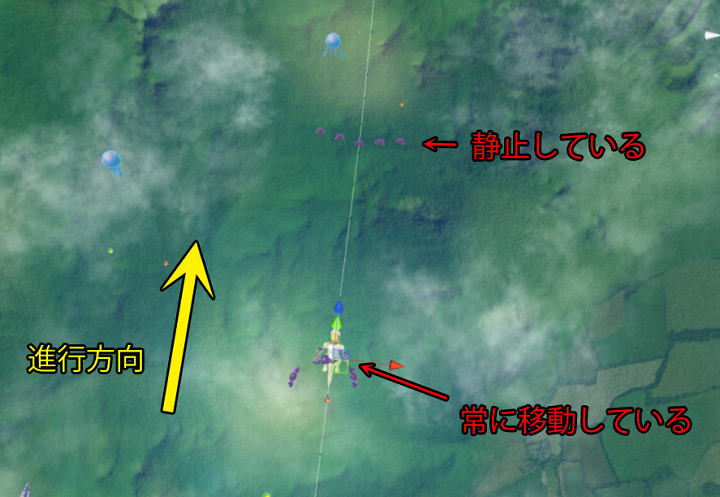
ボス戦のように敵も同じ方向に移動しているなら特に問題はないんですが、ザコ戦のように敵が向かってくる(実際は静止している敵に向かって自機が突っ込むかたちです)場合、敵との相対速度が思った以上に速くなり、敵が登場してもあっという間に通り過ぎてしまいました。
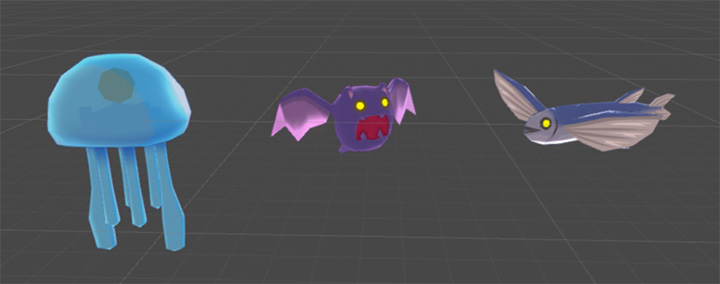
敵の種類によっては通り過ぎるだけでも構わないんですが、今回のコウモリのように弾を撃つ敵はただ通り過ぎるだけではなく、多少は画面内にとどまり、弾を撃ったら画面外に消えていく(例えるならスペースハリアーの「トモス」のような感じです)ようにしたいと思うと、相対速度の問題は厄介です。
今回はザコは登場するとその場で静止していて、自機が近づくと自機と同じ方向に移動して相対速度を遅くするという方法を採りましたが、何かもうちょっとやりようがあったかなと…(まぁステージデザインや演出の問題でもあるんですが)


同様のあっという間に通過してしまう問題はアイテムでも発生するので、アイテムが自機に近づくと誘導が働き、自機との距離が短くなると減速が追加されます。
しかし、よかれと思って入れた減速の影響でアイテムの挙動が不安定になりかえって取りづらいとの意見も…
ちなみに同じ速度で10mと100mを飛んでいる時の比較動画を作ってみました。
さすがに平面感が出てしまいますが、低空は速度感が増して迫力があるので別ステージとして使いたいところではあります。
2.レール上を移動するので予測射撃が難しい
元々ボス戦(対人VS含む)のみを想定したゲームだったので、ストイックに
マニュアル操作による予測射撃こそ正義!
という方向性だったんですが、やはり敵が動きまくるとなかなか当てられないので
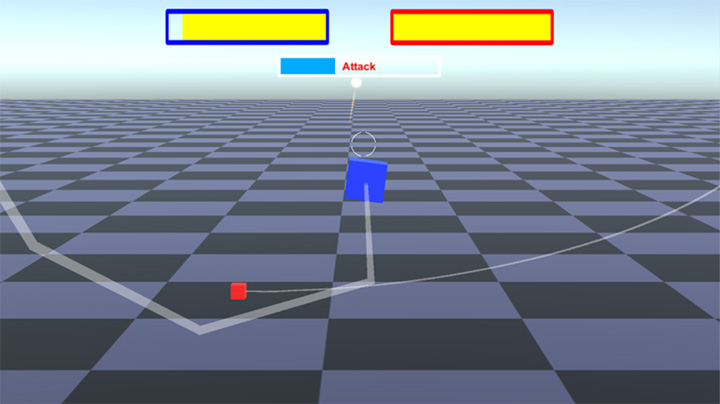
照準カーソルに捉えたなら照準補正(ちょっとだけ誘導)ぐらいなら…
にしたところ、レールによる移動+ザコを追加したら
ロックオンして誘導弾にしないと当たらないよ!
という感じになり、今のかたちになっています。
ただ、上に書いたとおり誘導自体の出発が照準補正的なものだったので、今の誘導弾はかなり不完全なものです。
さらに当然ここにも敵との相対速度の問題が出ます。なにせ自機の移動速度よりさらに速い弾が移動するわけですから…
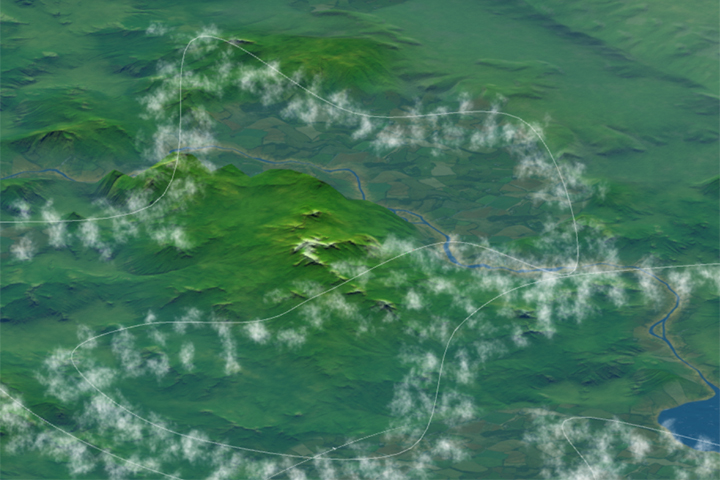
3.進行方向がわからない…?
自機はレールに沿って勝手に進行方向が変わるため、プレイヤーが意図せぬところで勝手に曲がります。まぁレールシューティングなので当然なんですが…
今回はわかりにくさを抑えるため、あえて緩やかな上下左右移動しか入れないようにしてますが、それだと変化がちょっと乏しいんですよね…
しかし実際に気になるのは、事前に進行方向に敵やアイテムが配置されているので、どっちに進むかは結構わかってしまうことだったりします。なにせ見えている敵に突っ込むわけですからなんと好戦的な…
なお途中まではレールに沿ってガイドを表示していたバージョンもありました
と色々書きましたが、どの問題も総じて調整不足なだけだったりします。
サクッと作るだけなら容易でも、やはり作り込んで調整するのにはどうしても時間が必要ですね…
一応、既に問題解消の新しいアイデアや実装案も挙っているので、今後改善されていくと思います。
次回はサウンドについて書く予定です